我们的服务已触达
全中国及海外20多个国家
北京、上海、深圳、广州、香港、成都、重庆、杭州、武汉、西安、天津、苏州、南京、郑州、长沙、东莞、沈阳、青岛、合肥、佛山、山东、台湾、苏州、厦门...
俄罗斯、美国、加拿大、新加坡、日本、韩国、法国、英国、德国、意大利、澳大利亚、沙特阿拉伯、新西兰、荷兰、以色列、越南...
请通过表单提交合作咨询信息,我们会尽快与您取得联系。

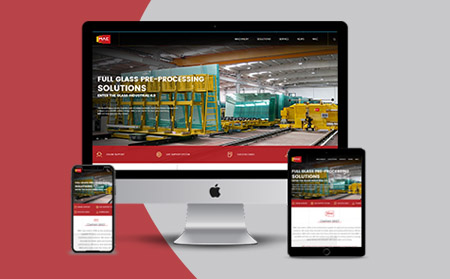
了解H5响应式网站的含义及其优势
了解H5响应式网站的含义及其优势
什么是H5响应式网站
在移动互联网时代,越来越多的人使用手机和平板设备上网浏览信息。H5(HTML5)响应式网站正是为了适应不同尺寸设备的用户需求而设计的一种网站。这种网站能够根据不同的屏幕尺寸进行自适应调整,提供更好的用户体验。
H5响应式网站的优势
1. 提供一致的用户体验
无论用户是在台式电脑、笔记本电脑、手机还是平板上访问网站,H5响应式网站都能够提供一致的用户体验。网页布局、内容展示和交互方式都会根据不同设备进行优化,确保用户无论在哪种设备上浏览,都能够获得良好的体验。
2. 提高网站的可访问性
H5响应式网站能够适应不同尺寸的屏幕,帮助网站适配各种设备,包括桌面电脑、笔记本电脑、智能手机和平板电脑等。这意味着无论用户使用什么样的设备,他们都可以访问和浏览您的网站,从而提高网站的可访问性。
3. 提升SEO效果
搜索引擎优化(SEO)在当今互联网营销中非常重要。H5响应式网站可以提供一个网址,一个HTML源码和一个内容源。与传统的移动网站相比,这样的优化更方便,使搜索引擎更容易索引和检索网站内容。同时,由于H5响应式网站的用户体验更好,访问时间更长,也提高了网站排名的可能性。
H5响应式网站的应用案例
1. 电商网站
针对不同尺寸的屏幕,电商网站需要能够提供良好的用户体验。H5响应式网站可以根据屏幕尺寸调整布局,确保商品展示和购物流程在不同设备上都能够顺利进行。
2. 新闻媒体网站
新闻媒体网站需要及时发布最新的新闻资讯。H5响应式网站能够在不同设备上提供一致的新闻浏览体验,让用户随时随地获取最新的新闻内容。
3. 公司官网
对于公司官网来说,拥有一个H5响应式网站能够在不同设备上展示公司的信息和产品,提升用户对公司的信任度和形象。
如何开发H5响应式网站
1. 设计响应式布局
在开发H5响应式网站前,首先需要设计相应的响应式布局。这里需要考虑不同尺寸屏幕的适应性,并根据情况进行相应的布局调整。
2. 使用媒体查询
媒体查询是CSS3的一个重要特性,可以根据不同的设备和屏幕尺寸应用不同的样式。开发H5响应式网站时,可以使用媒体查询来实现不同屏幕尺寸下的布局和样式调整。
3. 优化页面加载速度
什么是H5响应式网站
随着移动互联网的快速发展,越来越多的人通过移动设备访问网站,因此,设计和开发响应式网站变得至关重要。H5响应式网站是指能够自动适应不同设备(如电脑、手机、平板等)屏幕大小和分辨率的网站,使用户在不同设备上可以获得最佳的浏览体验。
与传统的网站相比,H5响应式网站采用了HTML5、CSS3等新一代技术,能够根据用户的设备类型和屏幕尺寸自动调整布局、字体大小、图片显示等,使用户能够更方便地浏览和使用网站。
H5响应式网站的优势
1. 提升用户体验
H5响应式网站能够根据用户所用设备的屏幕大小和分辨率进行自适应调整,保证用户无论使用电脑、手机还是平板,都能获得最佳的浏览体验。无需用户手动缩放和滚动页面,大大提升了用户的使用便利性和满意度。
2. 提高搜索引擎排名
H5响应式网站能够统一URL地址和网页内容,无论用户使用何种设备访问网站,都是通过同一个URL进行访问,这有利于搜索引擎的索引和收录。而且,响应式网站能够提供更好的用户体验,减少页面加载时间和跳失率,这对搜索引擎优化有着积极的影响。
3. 节省开发和维护成本
相比于开发多个独立的网站版本(如PC版、手机版等),开发一个H5响应式网站只需要一套代码,减少了开发成本。而且,维护响应式网站也更加方便,只需要更新一处代码,即可同步更新所有设备的网页内容和布局。
如何实现H5响应式网站
要实现H5响应式网站,需要以下几个关键步骤:
1. 针对不同设备设计布局
根据不同设备的屏幕尺寸和分辨率,设计不同的布局方案。通常,可以使用CSS媒体查询来针对不同设备设置不同的样式,实现页面布局的自适应。
2. 图片和多媒体的优化
在H5响应式网站中,要注意对图片和多媒体资源进行优化。通过使用响应式图片、延迟加载等技术,可以减少网页的加载时间,并且在不同设备上保持良好的显示效果。
3. 响应式导航和交互设计
在设计H5响应式网站时,要考虑如何设计适合不同设备的导航菜单和交互方式。可以使用折叠菜单、滑动式导航等方式,提升用户在移动设备上的使用便利性。
结语
H5响应式网站是适应移动互联网发展的趋势,能够提升用户体验、提高搜索引擎排名以及节省开发和维护成本。通过合理的布局设计、优化图片和多媒体资源以及响应式导航和交互设计,可以实现一个功能全面、兼容性良好的H5响应式网站。
如果您还没有拥有H5响应式网站,那么现在就是一个良好的机会,让您的网站融入移动互联网的潮流,为用户带来更好的浏览体验。相信H5响应式网站将会给您带来更多商机和成功!

首页

电话