
我们的服务已触达
全中国及海外20多个国家
北京、上海、深圳、广州、香港、成都、重庆、杭州、武汉、西安、天津、苏州、南京、郑州、长沙、东莞、沈阳、青岛、合肥、佛山、山东、台湾、苏州、厦门...
俄罗斯、美国、加拿大、新加坡、日本、韩国、法国、英国、德国、意大利、澳大利亚、沙特阿拉伯、新西兰、荷兰、以色列、越南...
请通过表单提交合作咨询信息,我们会尽快与您取得联系。

如何才能做出优秀的设计?
在Facebook的校招中,我们和来自康奈尔的一名实习生进行了一次交谈。在我们简短的互动中,我很欣赏他身上的一些点,因为他是一个非常具有自我意识的人。他和许多刚参加工作的应届生一样,都很好奇,作为一个设计师需要什么样的能力,才能做出优秀的设计。
作为一个资深的设计师,需要具备全面的专业技能,并且具备自我诊断意识——这是做出优秀设计的关键,尤其是在Facebook。
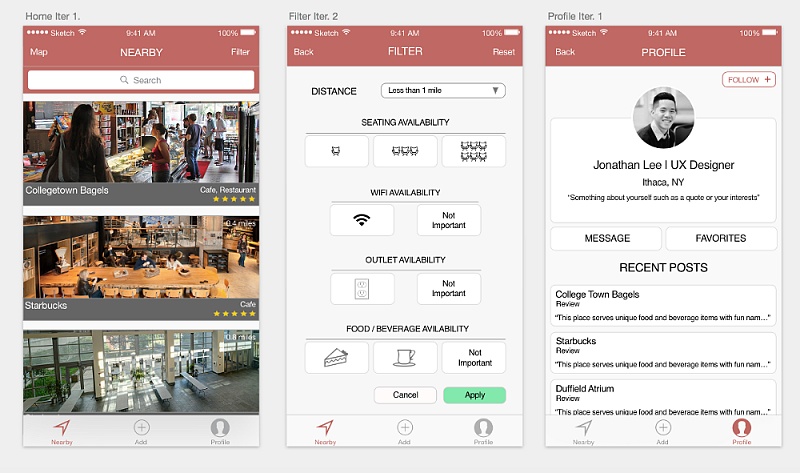
他分享了他的设计作品,我们一起来看下,这是他刚刚开始正式接触设计的作品。

Jon Lee为Nearspace app设计的概念稿
在Facebook,我们经常把视觉设计称为执行力和艺术的结合。为了评估Jon当前的设计水平,并鼓励他朝着资深设计师的方向努力,我需要在评价他的作品之前向他提一些问题,这样可以更好的了解他的设计意图。
你是属于什么风格和类型?
你思考过你的设计风格吗?在你的这个作品里,我看到两种字体类型(标题和内容),至少三种不同类型的尺寸,两种颜色的类型,居中和左对齐类型。
标题的样式是什么? 按钮的样式是什么?内容模块的样式又是什么?
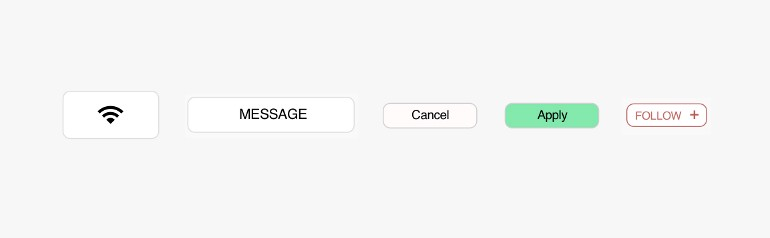
你使用的是什么样式?
我看到两种尺寸的文本按钮,两种高度的按钮,两种描边和三种颜色,还有带有图标的按钮。

我看到两种不同的列表设计,其中一种和现有的卡片设计很相似,包含的元素有商家名称,类别和星级评分,而在个人主页最近帖子的列表样式,看起来则有点像线框稿。
按钮和列表之间的区别是什么?个人信息页面,卡片、按钮和列表都用了相同的白色描边背景和灰色底, 他们三者直接是不是应该有所区分?
你的设计样式和已有的设计规范哪种更好?
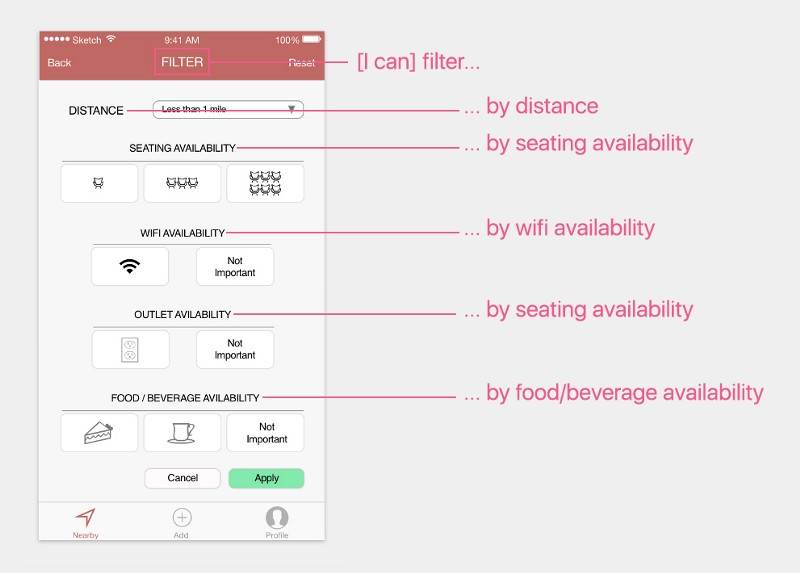
如果选项可以切换,那么它们可以自动切换吗? 取消和应用的按钮是否是必要的?点击取消和点击返回是一样的吗? 右上角的取消能用x代替吗?我看到有一个重置按钮没有起到任何筛选的作用,这个按钮还有存在的必要吗?应用按钮可以替代重置按钮吗?
从用户体验的角度来看,这个底部导航有必要存在吗?同一垂直线上的控件是否平行?它们都是必要的么?

边距规范
附近页面和个人主页的内容模块之间都使用了不同的间距,筛选控件的外边距更明显,这些边距使用的原则是怎么样的?
附近页面模块的标题文字左右边距都很小,几乎贴近了页面边缘,为什么不用栅格布局?
图标是否表意清晰
座位图标由单个、三个和六个的区别,这是一个座位的计数还是一些座位数的大约值?又或者是一系列的座位么?还有更好的方式来表达吗?这是“团购”优惠的意思么?有没有另一种方式设计它?
为什么没有明显的标志表示是两个相反的意思?如果不是重要的元素,为什么你要显示出来这种无足轻重的元素?初步结果难道不应该包含所有可用的选项么?
派(pie)在这里是想表达派?还是指代甜点?又或是代指所有食物?饮料意味着什么?你是假设认为每个餐厅都能够提供饮料吗?有更好的分组吗?
你选择的设计风格是一致的吗?
我看到在使用下拉筛选功能时,有一些筛选按钮选项的样式有一些不同。有些按钮包含图标有些又只有文字。
一个图标有角度,其他图标又没有。 WiFi图标的线最粗,但是插线板的图标线又很细。 有些是像素化的, 有些不是。有些是黑色的,有些是灰色的。

大多数卡片和按钮使用了相同的样式:圆角、描边、颜色填充和风格。 他们是不是太一致了?毕竟是两种不同的内容模块。
屏幕上所有的元素都是必要的吗?
在搜索区域上方有一个分割线,还有每一个可选选项下方也有一个分割线。我还看到了其中一个按钮用了绿色。导航使用了图标加文本的方式,它们真的需要同时存在吗?
你怎么定义你的配色方案?
你的配色是比较简约的暖色调,除了一个高亮的绿色按钮。你的设计原则是怎么样?并且是应用在哪些地方?

你的拼写、语法和标点符号都正确吗?你的内容有逻辑吗?
附近和个人主页的导航经常出现,但是这个添加是什么意思? 添加什么?“可用性”这个单词拼写错误了,而且它真的需要出现在这里吗?
页面的“阅读量”是怎么计算的?你的页面标题是过滤器,但是你头部显示的是距离。另外这个页面可以过滤出座位数量,Wifi可用性,可用空间和食品饮料。但是你能向你的朋友们解释一下这个页面的功能是什么吗?这个页面的结构是合理的吗? 他们的命名是否都是合理的?

页面的设计可移植性高吗?
如果你是为安卓或者PC平台设计,你会做同样的设计决策吗? 这两者之间的决策有什么不一样?

那么回到我们最初的问题来,如何在产品设计上获得更好的效果?
能回答以上这些问题,只是作为一个好的设计作品的开端。成为一个好的设计师,一个牛逼的产品设计师,需要持之以恒。这意味着你已经在以一个设计师的角度在思考和解决问题,而不是等待别人去发现这个问题,那时就太晚了。
接下来的工作就是针对性的去回答这些问题,确保你的设计意图是基于坚实的设计原则、研究和对细节的关注,不过,对于设计风格和偏好这种问题会比较棘手,因为并不是每个设计师都有这些意识或者充足的理由。这很正常,因为在提高你的设计能力这条道路上,首先要做的就是接受你的设计作品还并不完美。
Ira Glass对此有着奇妙的看法:
“没人会向别人吐槽菜鸟,就算有人看出我很菜,我也希望他不要嘲笑我,毕竟大家都是做设计的。我们从事这行,是因为我们有好的品味。但每个设计师都会有瓶颈期,最初几年的设计,现在看来会不会认为很一般?确实是做的一般。但是你在努力的向前走,并且有信心能做更好,虽然你的作品真的没那么好。你的品味,作为设计师的装备,以及你的审美,它们就是当你看到你所创作的成果时心中略过的那丝丝缕缕是失望,我知道你懂我的意思。”
1、如果你有品味,那么它会告诉你还有多少提高的地方,以及应该怎么提高你的设计。
2、多看看其他人优秀的设计作品然后形成自己的见解,什么是好的,什么不好的,在你的见解上加强基础的设计原则。
3、多看看现有的设计规范,比如Material Design和人机界面指南。
4、多练手!多练手!多练手!重要的事情说三遍。
5、多浏览设计社区,多下载优秀的APP,多去Dribbble看看优秀的设计作品,不要去复制,而是去思考他们为什么这么做?然后再去揣摩背后的答案。
6、向那些有设计见解的人展示你的作品,并且倾听他们对你的作品的评价,然后去思考他们所说的话,再应用到你的设计上。
7、不断的自我反思,比如我们刚刚提到的问题。
8、现在我可以给Jon一些建议,比如你的“设计风格不统一”、“绿色按钮太突兀”。我还给了他一些解决方案,比如“左对齐所有过滤器类别的按钮”、“缩小按钮的圆角半径”、“给你的品牌颜色选择一个亮色调”,如果想使你的作品更好,就要不断打磨,细细雕琢。
9、别人对你作品的反馈和指导可以起到一定的作用,但是进步最快的方法还是要多练习,实践出真知,而不是一味的照搬规范。
10、练习才能进步,不断的努力尝试,锻炼出强大的执行能力,是初学者们首先要需要的,一旦设计师这个角色在你心中形成,它会一步一步指导你进步。
原文链接:

首页

电话





















